jQuery设置获取下拉菜单的选项(更完整)的值。
选项,设置,下拉菜单,电脑应用,完整,jQuery获取并设置select选项。 得到选择: 获取选定的文本: $(# ddlregtype)。找到(选项:选择文本()); 获取值:从select中选择 $(# ddlregtype)瓦迩(); 获取选定的索引: $(# ddlregtype),SelectedI...
jQuery点击下拉菜单的一个小例子。
下拉菜单,电脑应用,例子,jQuery,复制代码代码如下所示: 导航-点击弹出内容 。导航{ margin: 0;padding: 0;列表样式类型:无;位置:相对;} 。航行李{浮动:左;} 一个{填充:3px。航行6px;背景颜色:橙色;颜色:白色;文字装饰:无;浮动:左;身高:24...
一个超级简单的下拉菜单
下拉菜单,电脑应用,简单,首先看看效果: 代码uff1a 复制代码代码如下所示: 好的测试 功能showsubmenu(子){ document.getelementbyid(子菜单)。style.display =内联; } 功能hidesubmenu(子){ document.getelementbyid(子菜单)。st...
使用jQuery解决下拉菜单被div阻塞的问题
下拉菜单,电脑应用,jQuery,div,在jQuery的悬停事件中,当鼠标移动到菜单时,盾牌下拉菜单的div被设置为负值,鼠标离开时就保留正值。 代码如下: 复制代码代码如下所示: $(#菜单)。Hover(function(){) $(。divname)。Css(Z }函数(){() $(。d...
学习引导组件的下拉菜单。
组件,下拉菜单,学习,电脑应用,自举是基于HTML,由Twitter工程师发起的CSS,简单灵活的流行Javascript框架,我们可以想象它作为CSS和js的定义,对库的效果有很大的影响,存储库有良好的显示和动画组件定义。 。下拉-下拉菜单组件和弹...
结合CSS和js的下拉菜单支持主流浏览器。
下拉菜单,浏览器,支持,电脑应用,主流,首先,声明: 虽然我已经在Web前端多年,但工作不高的技术requirements.html,CSS用的比较多的是,Javascript是非常原始,基本上是修改和复制。所以,当你真正写作的时候,你会发现基础不是很牢固,在学...
jQuery中使用循环下拉菜单的示例代码
循环,示例代码,下拉菜单,电脑应用,jQuery,这个下拉菜单可以以jQuery的循环方式实现。这是很实用的,你喜欢的朋友可以参考一下。 -请选择— merid } { unionconfig美元。...
顶部缓冲区下拉菜单导航效果JS代码
导航,下拉菜单,电脑应用,效果,代码,复制代码代码如下所示: $(函数(){()) var=300; $(#导航)。每个(函数(){) $(这个)。停止()动画({ margintop ':' 80px },d=150); }); $(#导航>里的Hover()。 函数(){ $(A,(这)美元)。停止()。动画({ margintop ':' 2px },2...
jQuery结合CSS制作动态下拉菜单
下拉菜单,动态,电脑应用,jQuery,CSS,当一个大的子菜单是放置在一个有限的导航菜单的空间,我们通常使用下拉菜单来弥补空间的不足,本文将带你用最少的时间,使用jQuery和CSS制作动态下拉菜单。 XHTML 第一个是在页面的头部...
js代码实现下拉菜单{建议}
代码实现,下拉菜单,电脑应用,建议,js,uff1a效应 JS代码: 功能showsub(李){ / /函数的定义 VaR子= li.getelementsbytagname { 0 }(UL); / /得到 submenu.style.display =块; } 功能hidesub(李){ VaR子= li.getelementsbytagname...
基于jQuery的二级下拉菜单的实现
下拉菜单,二级,电脑应用,jQuery,本文通过代码示例介绍了一个简单的两级下拉菜单的实现,当然还有一个更复杂的两级菜单。首先,学习如何制作简单,与大家分享,供大家参考。 代码如下: 下拉菜单 资产净值{ 文字装饰:无; } 导航...
jQuery下拉菜单的实现代码
下拉菜单,电脑应用,代码,jQuery,jQuery是一个流行的Javascript框架,它非常好。今天我将介绍jQuery下拉菜单的实现代码。具体代码如下: { * 填充:0; 保证金:0; { UL 列表样式:无; {。包 宽度:730px; 身高:50px; 保证金:100px汽车0; ...
CSS3动画模拟下拉菜单效果
下拉菜单,动画,模拟,电脑应用,效果,下拉菜单模拟结果: CSS3: #箱{宽度:200px;身高:50px;溢出:隐藏;光标:指针;过渡:所有0.35s;} #盒:悬停高度:250px {;} #盒UL {列表样式:无;保证金:0;padding: 0;} #箱ul {宽度:198px;身高:48px;线高度:50px;文本...
js实现下拉菜单列表和登录注册窗口效果
列表,下拉菜单,登录注册,电脑应用,窗口,下拉菜单列表 * { 保证金:0px; 填料:0px; } 菜单{。 宽度:1100px; 身高:30px; 背景图像:URL(IMG /魅力罗兰音乐炫18。JPG); 左:200px保证金; 边距:50px; } - {。 宽度:183.3px; 身高:30px; 浮点数:左; ...
优酷视频怎么调高清视频
优酷视频怎么调高清视频,选项,分辨率,显示,菜单,界面,视频播放器,列表,选择,下拉菜单,在优酷视频平台上,高清视频是指具有较高分辨率和更好视觉质量的视频内容。高清视频通常具有更多的细节和清晰度,提供更优质的观看体验...
ppt表格线条怎么变颜色
ppt表格线条怎么变颜色,选择,边框,选项卡,工具,单击,选项,设置,颜色选择器,下拉菜单,在PowerPoint中,当我们说表格线条变颜色时,意思是修改表格中的线条颜色,即更改表格边框线的颜色。表格线条颜色的变化可以用于增强表格...
html下拉菜单代码怎么写
html下拉菜单代码怎么写,选项,下拉菜单,标签,属性,用于,选择,步骤,界面,位置,HTML下拉菜单代码用于创建在网页中显示的下拉菜单,使用户能够从预定义的选项列表中选择一个选项。下拉菜单通常用于表单、导航栏和其他用户交...
excel下拉菜单怎么做 excel创建下拉菜单的步骤
excel下拉菜单怎么做 excel创建下拉菜单的步骤,下拉菜单,选择,选项,数据,数据验证,输入,步骤,显示,单元,在Excel中,下拉菜单是一种数据验证功能,允许您从预定义的列表中选择一个选项。下拉菜单通常用于限制用户在输入数据...
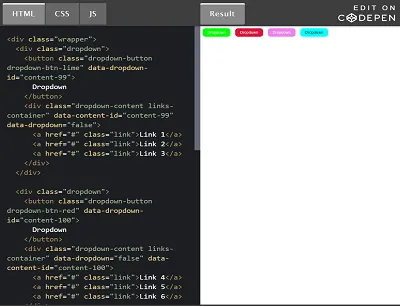
使用HTML、CSS和JS的自定义下拉列表
使用HTML、CSS和JS的自定义下拉列表,链接,下拉列表,自定义,数据,属性,数据属性,检查,下拉菜单,设置,大家好,今天我将展示使用 HTML、CSS 和 Javascript 的自定义下拉菜单,这个的独特之处在于你必须编写一次javascript部分...
拉直快捷键 | 直接下拉的快捷键
快捷键,下拉菜单,电脑应用,快速,是哪个,直接下拉的快捷键1.要拉到列中的底部,首先选择第一个单元格,然后单击鼠标左键,2.然后同时按住CTRL+Shift+向下的快捷键,就会看到列数据一下子拉到底,3.如果有多列数据,首先选择表格第一...