华为手机桌面图标大小怎么调 华为
0 2023-09-06 03:42:02
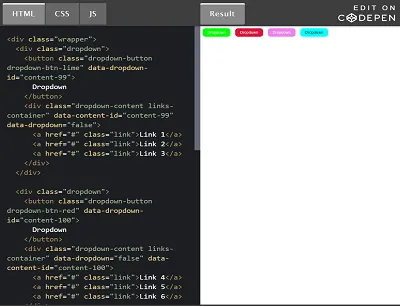
大家好,今天我将展示使用 HTML、CSS 和 Javascript 的自定义下拉菜单,这个的独特之处在于你必须编写一次javascript部分并且可以用它创建多个下拉列表。

它基本上是一个自定义 HTML 属性,我们可以使用元素的自定义数据创建它。它是全局属性,可以在 CSS 和 Javascript 中访问
<p data-category="Web development">Web Development</p>p::before{content:attr(data-category);}它将获取data-category属性的内容,并将其放入::before伪元素的内容中
let text = document.querySelector("p");// To get the attribute valuelet category = text.getAttribute("data-category");// To set the attribute valuetext.setAttribute("data-category","Full stack");