OA办公系统有什么用?
504 2022-11-30 12:57:46
近日有一些小伙伴咨询小编关于Axure怎么做一个Tab页面模型呢?下面就为大家带来了Axure实现tab交互功能的技巧,有需要的小伙伴可以来了解了解哦。
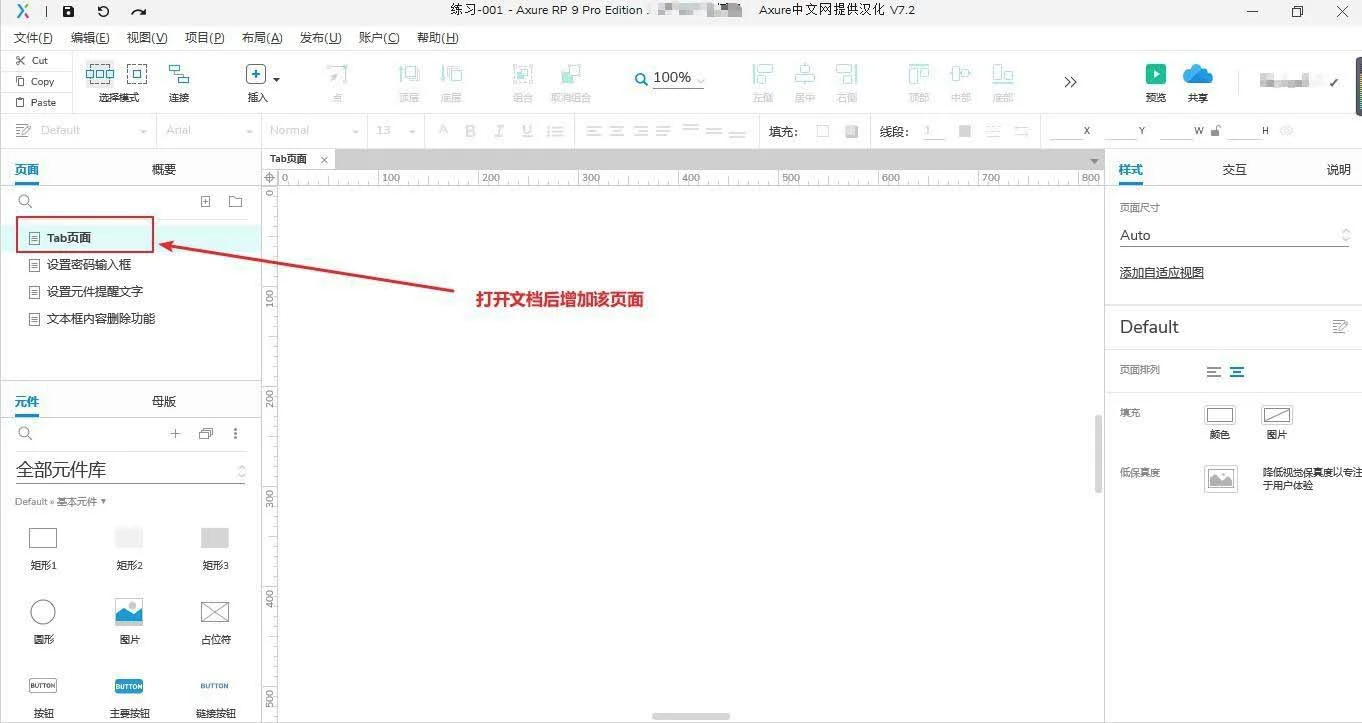
打开一份Axure文档,新增一张Page,命名为“Tab页面”。

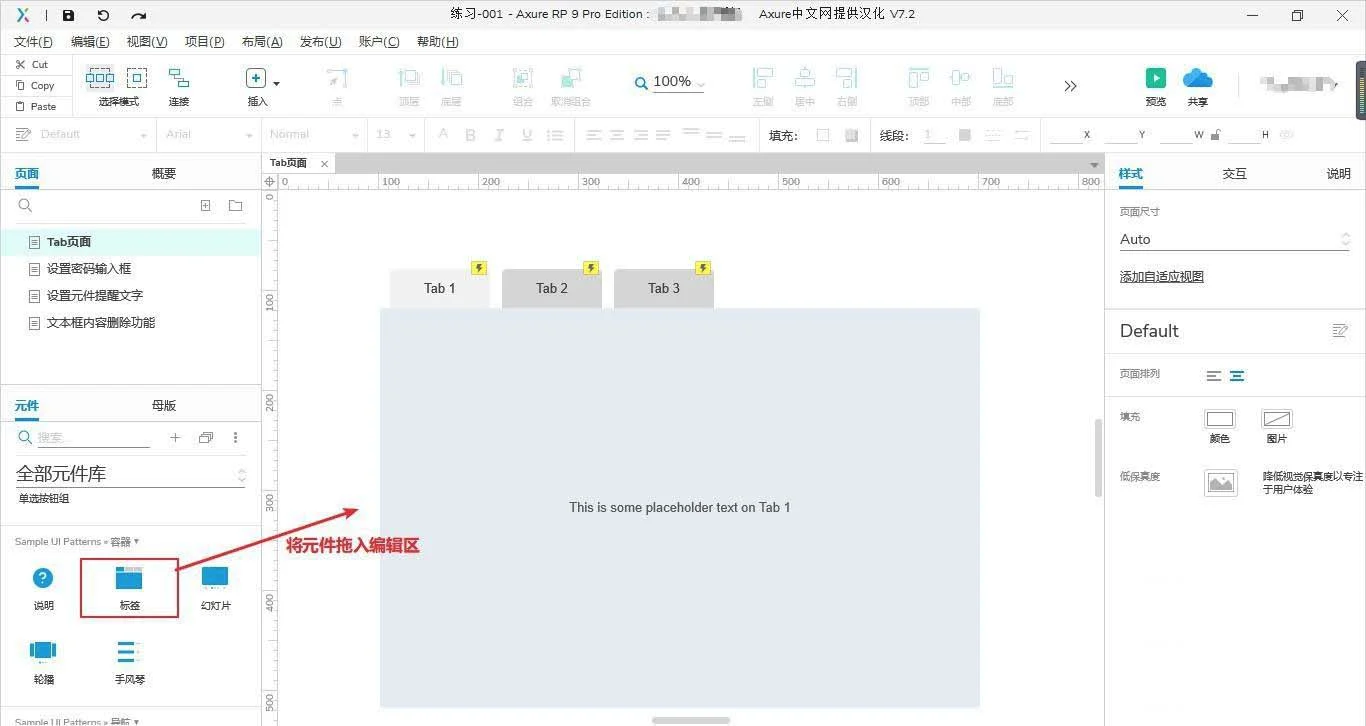
将“容器”下的元件“标签”拖至页面编辑区。


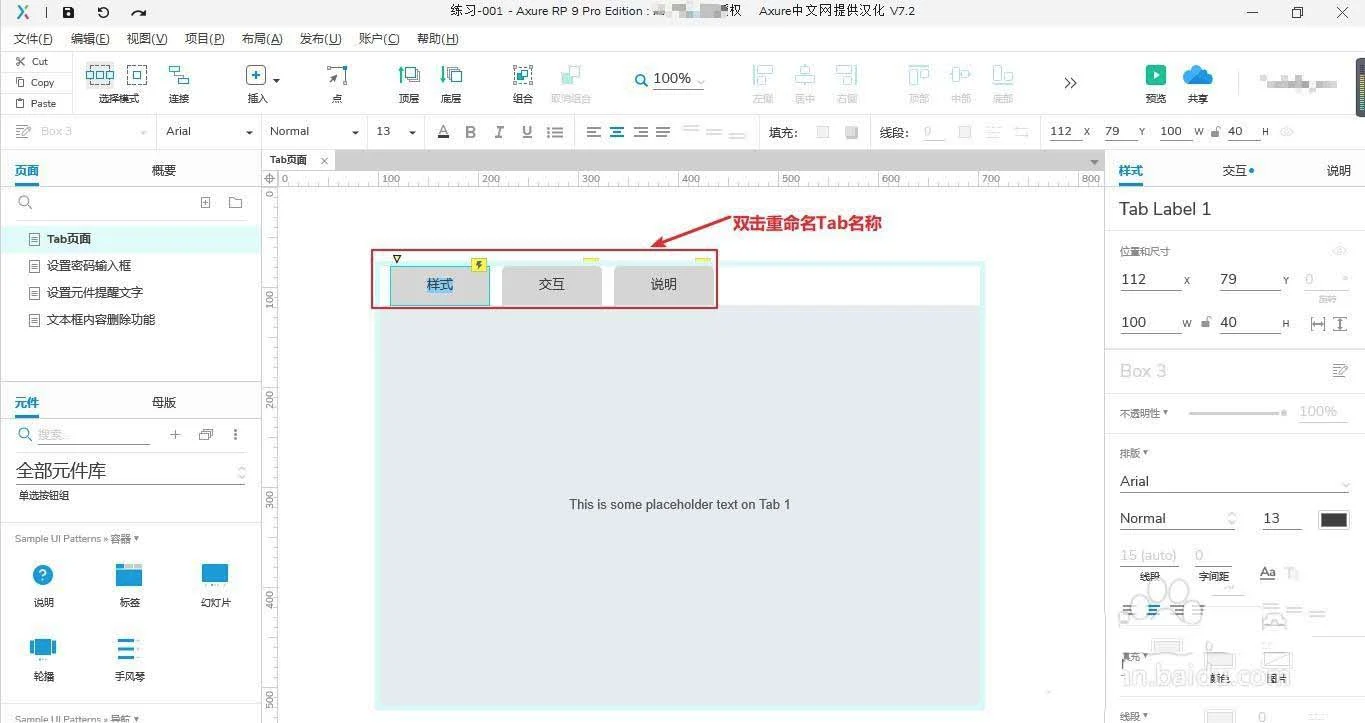
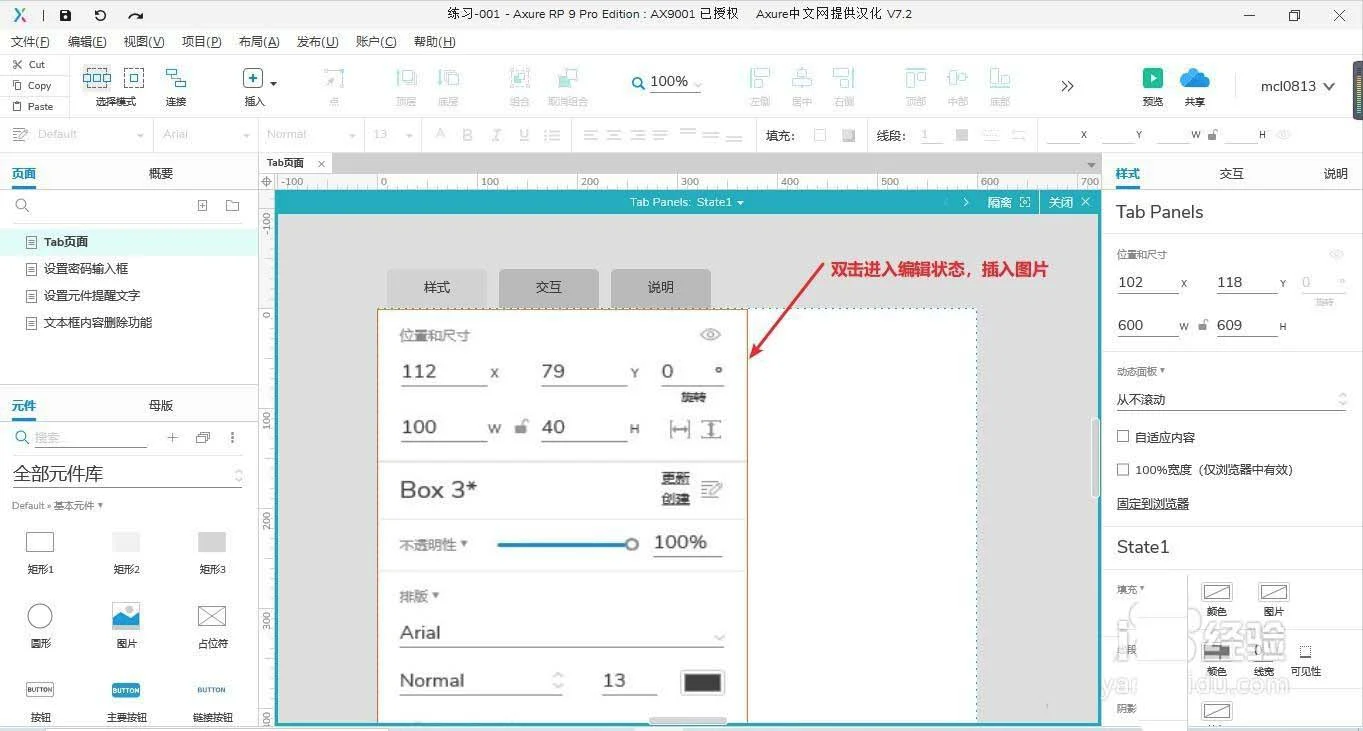
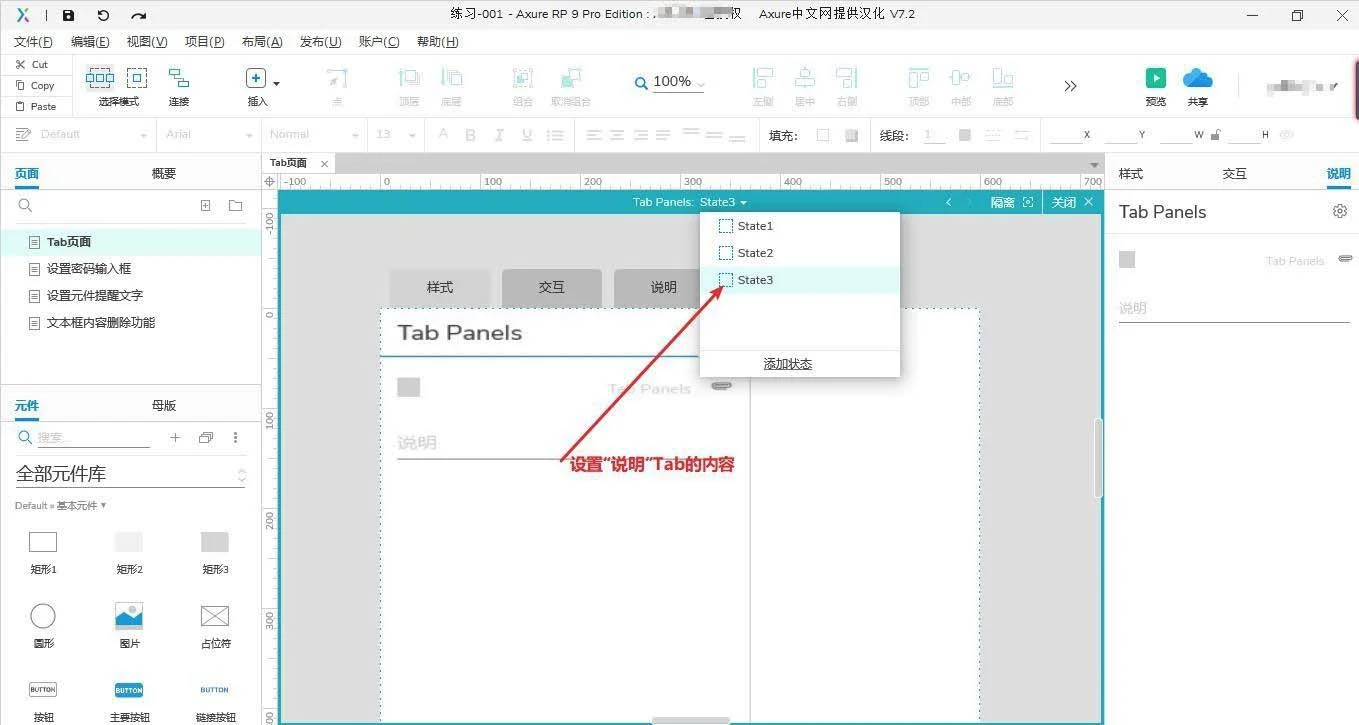
双击Panel区双击进入编辑状态,插入“样式”Tab的图片。

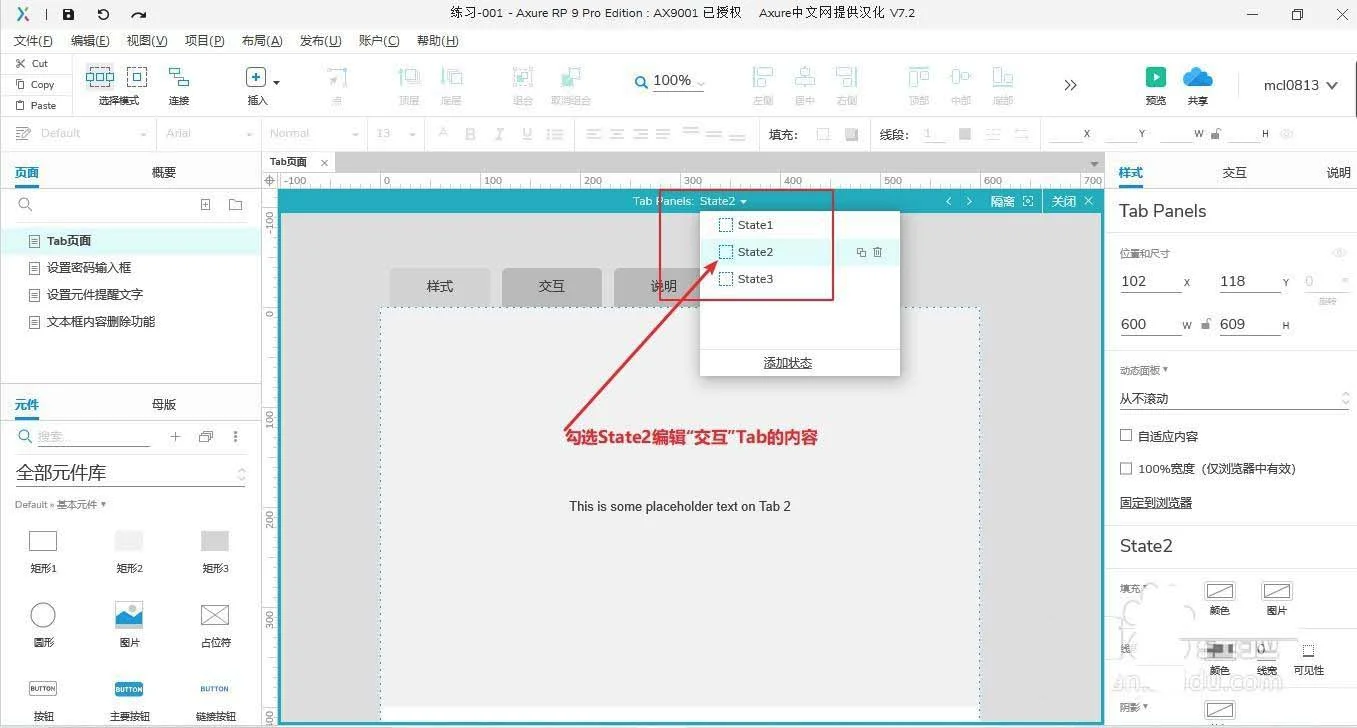
勾选State2编辑“交互”Tab的内容。


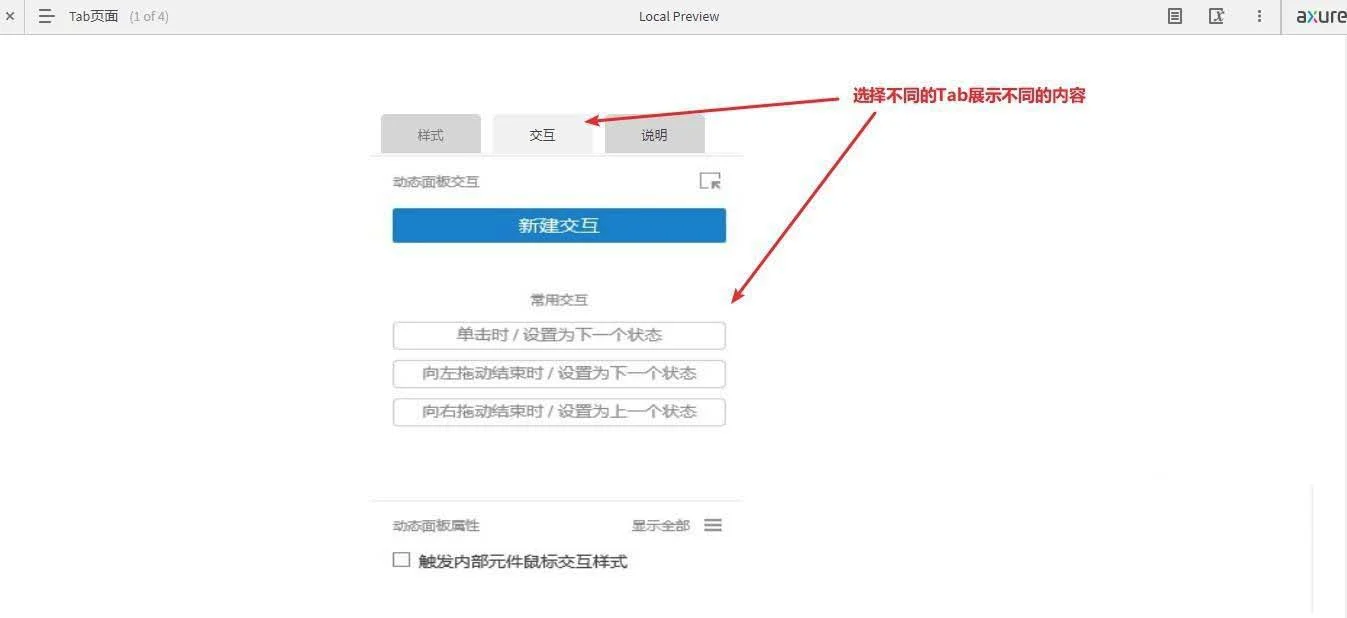
点击“预览”按钮,在浏览器中可以实现Tab页内容的切换效果。

以上就是Axure实现tab交互功能的技巧,希望大家喜欢哦。