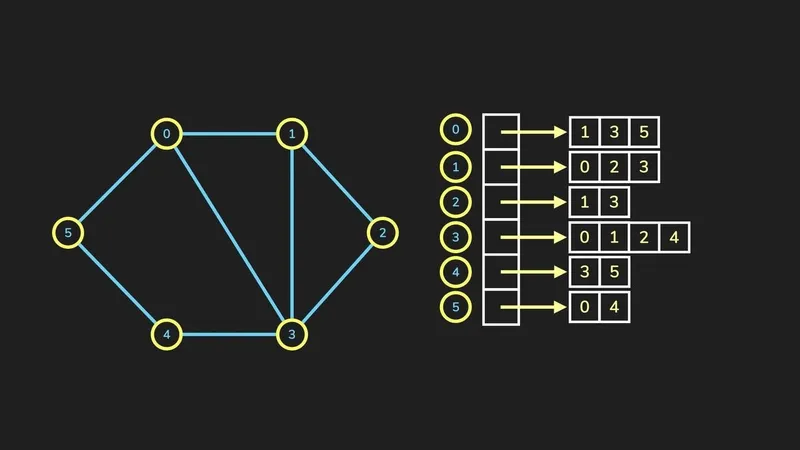
邻接矩阵是什么
邻接矩阵是什么,邻接矩阵,元素,无向图,有向图,对称,数据,表示图,空间,对角线,无向图,有向图,邻接矩阵,在图论和计算机科学中,邻接矩阵(adjacency matrix)是一种方阵,用来表示有限图。它的每个元素代表各点之间是否有边相连。作为特...
什么是栅格系统
什么是栅格系统,栅格系统,设计,布局,规范,元素,网格,排版,边距,栅格系统,网格系统,经常能听到“栅格系统”这个词,但却不知道真正的栅格系统是什么,不知道它在设计中是如何应用的。大厂 95%的的设计都会应用到栅格系统,栅格系统在 ...
SVG指的是什么
SVG指的是什么,标签,元素,属性,添加,区域,路径,绘制,矢量图,SVG,矢量图,SVG 是是用来制作矢量图的 HTML5 标签,用来定义 SVG 图形的容器。SVGg 可以绘制框、圆、路径、图形图像。在使用 SVG 标签的时候,可以将标签添加到 html bod...
PS修补工具在哪
PS修补工具在哪,修补工具,修复,图像,区域,工具,选择,元素,位置,Photoshop,PS修补工具,修补工具,图章工具,在图像编辑领域,Adobe Photoshop(简称 PS)是最受欢迎和广泛使用的软件之一。它提供了众多强大的工具和功能,其中之一就是修补...
DHTML 是什么
DHTML 是什么,浏览器,功能,动态,开发人员,代码,术语,网站,元素,DHTML,HTML,web,动态 HTML(DHTML)是指允许开发人员创建高度动画和交互式网站的代码标签和语法。DHTML 的许多方面都包含在 HTML 4.0 中,但随着新的 Web 编码实践的出...
HTM 是什么
HTM 是什么,文件,用于,扩展,标记语言,网页,文件扩展名,浏览器,元素,HTM,web,精选问答,网页,HTM 是 HTML(超文本标记语言)文件的扩展,HTML 文件是用于创建网页的标记语言。HTML 定义了 Web 浏览器如何显示每个浏览器页面元素,包括图...
Meta元素是什么
Meta元素是什么,元素,属性,元数据,文档,用于,模拟,网页,关键字,HTML,META,Meta元素,元数据,Meta 元素是 HTML 和 XHTML 文档中用来提供关于网页的结构化元数据的标签。它们是网页 head 的一部分。具有不同属性的多个 Meta 元素...
jquery怎么设置样式
jquery怎么设置样式,设置,元素,样式属性,方法,标签,文字颜色,红色,操作,函数,在jQuery中,可以使用.css()方法来设置元素的样式。.css()方法接受一个样式属性和对应的值作为参数,然后将这些样式属性应用到所选的元素上。以...
vue怎么获取dom元素
vue怎么获取dom元素,元素,操作,引用,属性,组件,直接访问,选择器,模板,方法,在Vue中获取DOM元素是指从Vue组件中获取对真实HTML DOM元素的引用,以便在需要时直接访问和操作DOM。Vue提供了一种方式来获取DOM元素的引用,称为...
修改tomcat端口在哪个文件
修改tomcat端口在哪个文件,文件,修改,元素,端口号,配置文件,配置,重启,保存文件,属性,在Apache Tomcat中,要修改端口,需要编辑server.xml文件,该文件位于Tomcat的配置目录中,以下是查看的步骤。1、找到server.xml文件: 打开...
python中shape函数的用法
python中shape函数的用法,数组,函数,元素,元组,三维数组,多维数组,用于,输出,工具,在Python中,shape函数通常是指在NumPy库中的函数,用于获取多维数组(也称为ndarray)的维度信息。NumPy是一个用于数值计算的强大库,它提供了...
怎么做html横向导航
怎么做html横向导航,导航,导航栏,横向,链接,网站,背景颜色,用于,结构,元素,HTML横向导航是指在网页上创建一个水平方向的导航栏或菜单,用于导航网站的不同页面或部分。这种导航栏通常位于页面的顶部或页眉位置,横跨页面的...
js中的filter方法和map方法
js中的filter方法和map方法,方法,元素,数组,用于,函数,操作,筛选,转换,执行,在JavaScript中,filter方法和map方法是数组对象的两个常用方法,用于对数组元素进行操作和转换。它们都返回一个新的数组,不会修改原始数组,下面是...
jquery中css()方法在获取多个样式属性
jquery中css()方法在获取多个样式属性,方法,元素,样式属性,属性,背景颜色,设置,类型,属性值,用于,在jQuery中,css()方法可以用于获取或设置一个或多个元素的样式属性。如果要获取多个样式属性的值,可以将这些属性名作为参...
jquery判断元素是否隐藏
jquery判断元素是否隐藏,元素,检查,伪类选择器,用于,方法,集合,条件,选择,输出,在jQuery中,可以使用is()方法来判断元素是否隐藏。is()方法用于检查选择的元素集合中是否有满足指定条件的元素。对于判断元素是否隐藏,可以...
css3动画属性有哪些
css3动画属性有哪些,属性,动画,动画效果,元素,用于,控制,变换,平滑,延迟时间,CSS3引入了一系列用于创建动画效果的属性和功能,这些属性使得在网页中实现平滑、交互性强的动画效果变得更加容易。CSS3引入了多种属性和功能...
css盒模型有哪些
css盒模型有哪些,盒模型,元素,内边距,边框,外边距,类型,空间,描述,属性,CSS盒模型是一种用于描述网页元素在布局中占据空间的概念。在网页设计中,每个HTML元素都被看作是一个矩形的盒子,这个盒子包含了内容、内边距(paddin...
css如何改变svg图片的颜色
css如何改变svg图片的颜色,图像,元素,路径,属性,用于,图形,选择,红色,修改,在CSS中改变SVG图片的颜色是指通过使用CSS样式来修改SVG图像的颜色。SVG(可缩放矢量图形)是一种用于描述二维矢量图形的格式,而通过CSS样式,可以轻...
javascript画布如何随机生成图形
javascript画布如何随机生成图形,图形,函数,生成随机颜色,用于,绘制,位置,绘图,元素,图像,在JavaScript中,你可以使用Canvas API来随机生成图形。Canvas是HTML5提供的一个绘图API,它允许你在网页上创建图形、绘制图像以及...
jquery选择多个元素方法
jquery选择多个元素方法,元素,选择,选择器,方法,标签,操作,选取,调用,需求,在jQuery中,选择多个元素是指使用一个选择器来同时选取匹配该选择器的多个元素。通过选择多个元素,你可以对这些元素同时应用相同的操作、样式或...