用javascript实现新闻滚动效果(示例代码)
示例代码,滚动效果,电脑应用,新闻,javascript,为了实现滚动新闻效果,我们在网上找到了一些信息,发现有两种基本的实现方式。 1。使用marquee标签,使用这个标签,我有一个更详细的文章转载,标签的优点是使用方便,缺点是不适合...
实现滚动效果代码
滚动效果,电脑应用,代码,横向 onmouseout=doscroll()> 边框= 0 边框= 0 var t = demo.scrollwidth 刚才.innerHTML += demo1.innerhtml domarquee()函数 { 演示。scrollLeft =演示。scrollLeft } doscroll()函数 { ...
jQuery实现图像点击滚动效果
滚动效果,图像,电脑应用,jQuery,您需要将jQuery文件添加到调试中。 复制代码代码如下所示: $(函数(){()) / /警报($(' # findclose)。最近('div)。Attr('id')); pic_length = $(var的# GD里的长度); var = 0; $(#靠左)。Click(function(){) ...
原生Javascript实现无缝滚动效果
滚动效果,原生,电脑应用,Javascript,图片无缝滚动效果是用在大量的网站,特别是一些企业网站的产品展示,因为它是一个动态的效果,所以网站可以给很大,比静态的图片能吸引用户的注意,下面的代码示例介绍如何实现这种效果。 ...
jQuery文本横向滚动效果的实现代码
滚动效果,文本,横向,电脑应用,代码,许多网站都有公告栏,它们都喜欢以水平滚动的方式显示,最近我还用jQuery写了一个水平滚动条,实现了自定义滚动速度,鼠标通过时鼠标暂停的功能。 HTML代码如下所示: jQuery文本横向滚动jQ...
这个jQuery插件fullpage.js全屏滚动效果
全屏,滚动效果,插件,电脑应用,jQuery,这个例子给大家分享全屏滚动插件fullpage.js具体使用方法供大家参考,以下具体内容 0.01基本演示和js代码的HTML布局 三个文件连接连接 css文件 / / jQuery 1.8.3版 的 / /整版插...
解决了JS页面滚动效果scrollTop的Firefox和Chrome浏览器之间的兼容性
滚动效果,兼容性,浏览器,电脑应用,解决了,最近,我在做博客目录功能。我发现在现代浏览器的bug,或者叫差异,即获取和设置scrollTop。 在这之前,让我们来讨论页面元素的坐标获取,这张图片的经典不可再提及。 实现滚动到某一...
js实现文本滚动效果
滚动效果,文本,电脑应用,js,首先看看一般效果图,因为它是动态的,不能显示在页面上。 具体实现代码如下: 1。首先是CSS代码: 体、UL、李、A、P、div { padding: 0px;保证金:0px;字体大小:14px;} 列表样式:无;} 一个{文字装饰:无;颜...
JS实现间歇或无缝滚动效果的简单实现
简单实现,滚动效果,电脑应用,JS,间歇式,无缝滚动效果(GIF记录效果不太好,兴趣可以下来代码),具体内容如下 代码uff1a 无缝滚动 *边距:0;填充:0;} 。箱{宽度:500px;身高:400px;保证金:40px汽车;背景:# CCC;溢出:隐藏;} 。块{位置:相对;宽度...
js实现无缝字幕滚动效果
滚动效果,字幕,电脑应用,js,无缝圆形跑马灯滚动js代码的实现,兼容IE,Firefox,Chrome,供大家参考,具体内容如下 第一个是CSS和HTML,如下所示: { # marquee_zxd border: 1px solid红; 白色的空间:不换行; 溢出:隐藏; 宽度:500px; 5px...
基于Javascript的无缝滚动效果的实现
滚动效果,电脑应用,Javascript,这个例子为大家分享javascript实现无缝滚动效果的具体代码,供大家参考,具体内容如下 我们应该区分绝对定位和相对定位的方式,在一般来说,绝对定位的移动设备,在这种情况下,移动UL是绝对定位,否则无法...
设置为字幕 | 设置为字幕的滚动效果可以使用什么标记
字幕,滚动效果,滚动字幕,文字,方法,1. 设置为字幕的滚动效果可以使用什么标记1、首先是要新建三个图层:背景,文字,遮罩。图层的建立是Flash的关键一步。同时,把页面的高度属性改为200px。 2、通过点击“文件”里面的“...
jQuery制作MacOS滚动效果的狮子
滚动效果,狮子,技巧,jQuery,MacOS,nanoscrollerjs是一个jQuery插件,使用一个简单的方法来实现对Mac OS X Lion系统滚动条的效果。滚动条插件使用最小的HTML结构。纳米>。nano-content.the其他滚动条的元素。窗格>。纳米...
js重点文本滚动效果代码共享
滚动效果,文本,重点,代码,技巧,本文给出了JS焦点文本滚动效果的一个例子,供大家参考: 效果描述: 这是今天推荐的原生js焦点映射。 默认自动切换和手动切换 Javascript代码使用函数对象编程,即Javascript编程中的模块模式。 基本用...
实现级滚动效果代码共享
滚动效果,代码,技巧,本文以jQuery为例实现图片级滚动效果,供大家分享,供大家参考: 兼营:-------------------查看结果-------------------效果图 提示:如果不能在浏览器中正常运行,可以尝试切换浏览模式。 jQuery共享图片...
JS文本横向滚动效果
文本,滚动效果,横向,技巧,JS,本文分享JS文本横向滚动特效代码,具体实现如下: 页面布局 恭喜793765 ***获得50元巨点卡奖 恭喜793765 ***获得50元巨点卡奖 恭喜793765 ***获得50元巨点卡奖 恭喜793765 ***获得50元巨点...
用于滚动效果的Javascript数字时钟实例
数字时钟,滚动效果,用于,实例,技巧,有很多javascript的例子来实现数字时钟的效果,但是本文介绍了数字钟的滚动效果。小编辑觉得效果很炫,下面分享给大家。 首先看一个非常耀眼的效果。 下面是代码的一个示例 代码段: 窗口。指...
jQuery视差滚动效果网页实现方法的经验总结
方法,滚动效果,网页,视差,经验,本文对jQuery视差滚动效果网页的实现进行了总结和分析,供大家参考,如下: 首先,两个核心功能当然是基于jQuery的。 1,$(document)的ScrollTop(); 函数是在页面顶部的页面顶部返回页面顶部的像素...
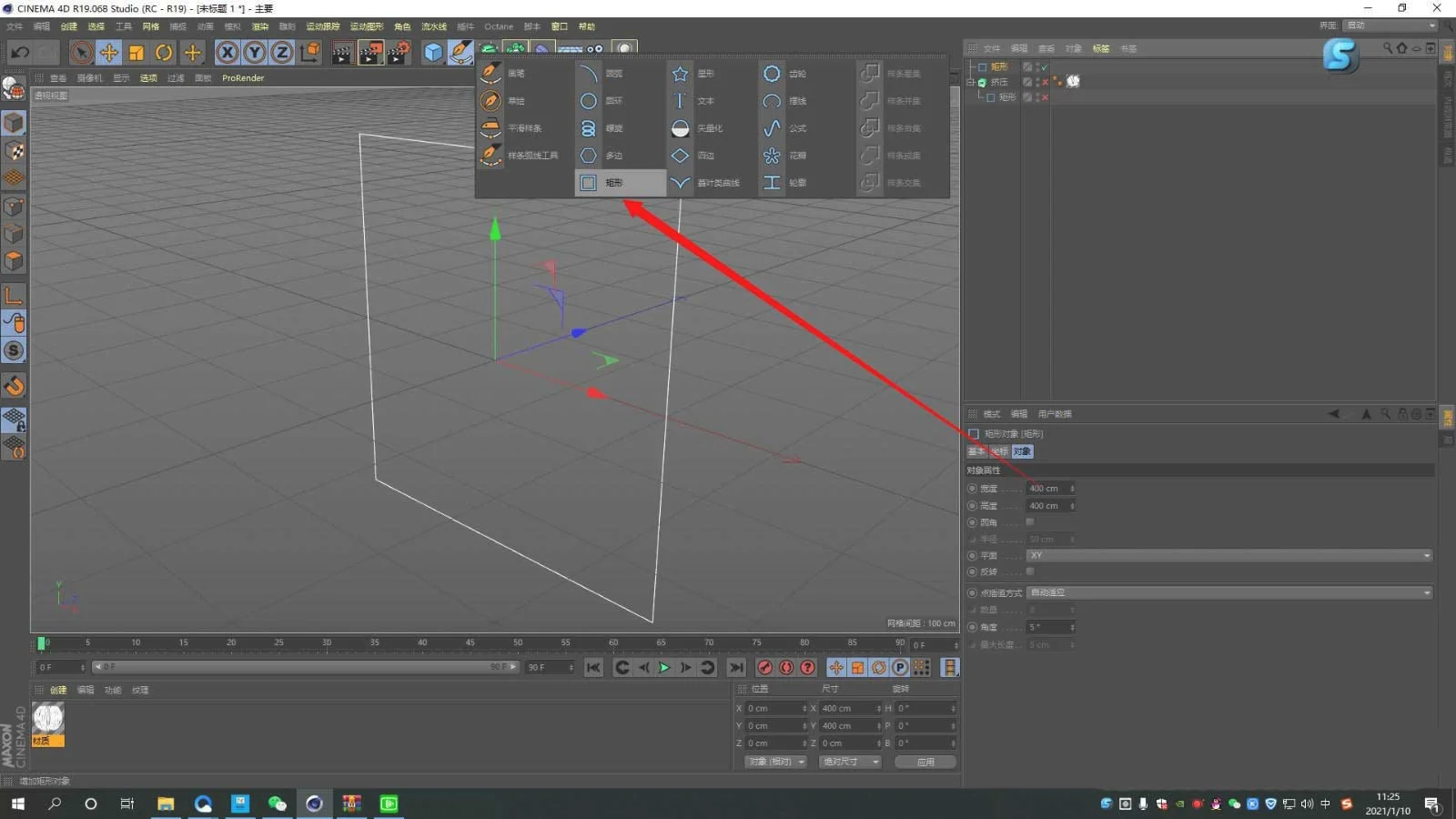
C4D怎么制作输送带滚动效果的文字-C4D制作输送带滚动效果文字方法
C4D怎么制作输送带滚动效果的文字-C4D制作输送带滚动效果文字方法,一些网友表示还不太清楚C4D怎么制作输送带滚动效果的文字的相关操作,而本节就介绍了C4D制作输送带滚动效果文字方法操作,还不了解的朋友就跟着小编学习...
C4D怎么制作输送带滚动效果的文字-C4D制作输送带滚动效果文字方法
C4D怎么制作输送带滚动效果的文字-C4D制作输送带滚动效果文字方法,一些网友表示还不太清楚C4D怎么制作输送带滚动效果的文字的相关操作,而本节就介绍了C4D制作输送带滚动效果文字方法操作,还不了解的朋友就跟着小编学习...