华硕笔记本电池校正 | 华硕笔记本
315 2023-07-10 19:22:45
Dreamweaver CC教程:关于 CSS 规则
关于 CSS 规则
CSS 格式设置规则由两部分组成:选择器和声明(大多数情况下为包含多个声明的代码块)。选择器是标识已设置格式元素的术语(如 p、h1、 类名称或 ID),而声明块则用于定义样式属性。在下面的示例中,h1 是选择器,介于大括号 ({}) 之间的所有内容都是声明块:
h1 {
font-size: 16 pixels;
font-family: Helvetica;
font-weight:bold;
}
各个声明由两部分组成:属性(如 font-family)和值(如 Helvetica)。在前面的 CSS 规则中,已经为 h1 标签创建了特定样式:所有链接到此样式的 h1 标签的文本将为 16 像素大小的 Helvetica 粗体。
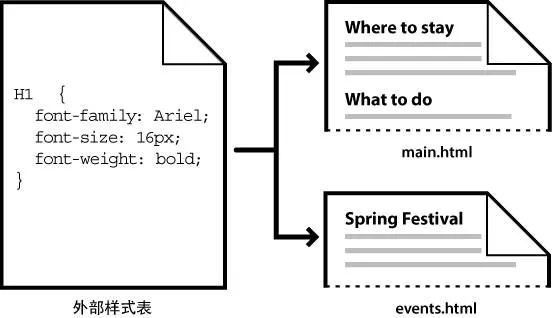
样式(由一个规则或一组规则决定)存放在与要设置格式的实际文本分离的位置(通常在外部样式表或 HTML 文档的文件头部分中)。因此,可以将 h1 标签的某个规则一次应用于许多标签(如果在外部样式表中,则可以将此规则一次应用于多个不同页面上的许多标签)。通过这种方式,CSS 可提供非常便利的更新功能。若在一个位置更新 CSS 规则,使用已定义样式的所有元素的格式设置将自动更新为新样式。

可在 Dreamweaver 中定义以下几种类型的样式:
CSS 规则可以位于以下位置:
外部 CSS 样式表
存储在一个单独的外部 CSS (.css) 文件(而非 HTML 文件)中的若干组 CSS 规则。此文件利用文档头部分的链接或 @import 规则链接到网站中的一个或多个页面。
内部(或嵌入式)CSS 样式表
若干组包括在 HTML 文档头部分的 style 标签中的 CSS 规则。
内联样式
在整个 HTML 文档中的特定标签实例内定义。(不建议使用内联样式。)
Dreamweaver 可识别现有文档中定义的样式(只要这些样式符合 CSS 样式准则)。Dreamweaver 还可在“设计”视图中直接呈现大多数已应用的样式。(不过,在浏览器窗口中预览文档将使您能够获得最准确的页面“动态”呈现。) 有些 CSS 样式在 Microsoft Internet Explorer、Netscape、Opera、Apple Safari 或其它浏览器中呈现的外观不相同,而有些 CSS 样式目前不受任何浏览器支持。