oki打印机是什么牌子 | oki针式打
391 2023-07-10 17:23:05
Dreamweaver CC教程:在代码视图中预览图像和颜色
在“代码”视图中预览图像和颜色
为图像和颜色插入相关代码后,可直接在“代码”视图内进行预览。
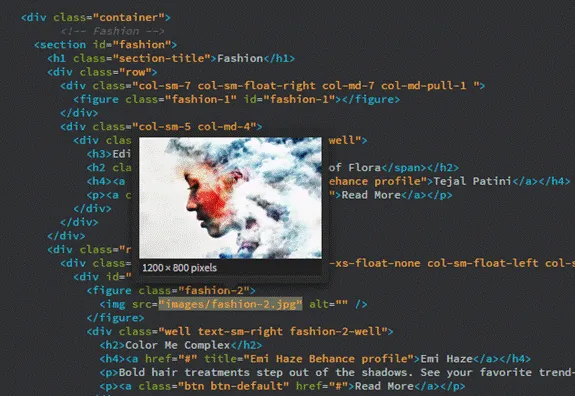
将鼠标悬停在任意图像 URL 上,即可在“代码”视图中查看该图像的预览。可预览作为以下任意一项引用的图像:
url(); data-uri() img 标签的 Src 属性值Dreamweaver 还会显示远程托管图像的图像预览。
如果 Dreamweaver 无法显示远程路径的预览,它将显示消息“无法加载图像”。
您可以预览以下图像类型:

在“代码”视图中进行图像预览
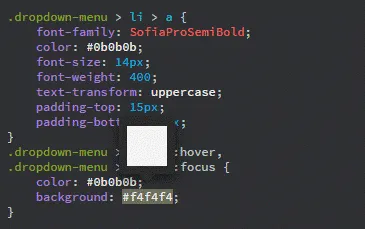
将鼠标悬停在颜色值上,即可在“代码”视图中预览该颜色。支持的格式为:
3 位和 6 位的十六进制颜色值:#ff0000; RGB:rgb(0, 0, 0); RGBA:rgba(0, 255, 228, 0.5); HSL:hsl(120, 100%, 50%); HSLA:hsla(120, 60%, 70%, 0.3); 预定义的颜色名称,例如:橄榄色、青色、红色。对于上述颜色格式,在所有文档类型中均可进行颜色预览。

在“代码”视图中进行颜色预览
右键单击一个值并选择“快速编辑”以打开拾色器并选择另一种颜色。
注意:
若要禁用图像和颜色预览,请取消选中“视图”>“代码视图选项”>“资源预览”选项。