电脑密码设置 | 电脑密码设置要求
226 2023-07-09 04:37:30
Fireworks创建简单变换图象
简单变换图象就是直接把第一帧上的图像替换为它下面第二帧的图象。在创建这个效果前,最好准备两张相同大小的图片。
1.使用“指针”工具选中图片,选择“编辑”>“插入”>“切片”在图象或对象上方创建切片。

2.单击“新建 / 复制帧”按钮在“帧”面板中创建一个新帧。

3.打开另一幅图片,使用“剪切”和“粘贴”命令把这幅图片粘贴到创建的新帧中。

4.在“帧”面板中选择“第 1 帧”,本例中因为切片重叠,所以可以选择任意一帧。将指针放在行为手柄上方,指针更改为手柄,将行为手柄拖到切片的左上边缘。

5.出现一条从切片中心延伸到左上角的蓝色行为线,同时打开“交换图象”对话框。在“交换图象自”弹出菜单中,选择要交换的图象所在的帧,这里选择帧2。

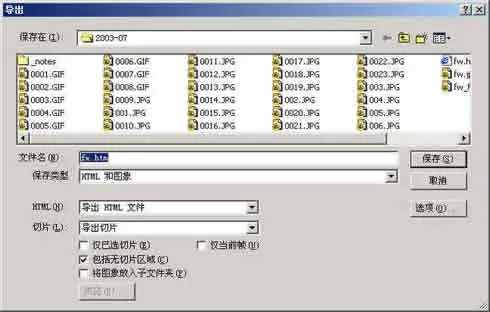
6. 简单变换图象做好了,主要起作用的是javascript代码,所以必须导出为html格式。选择“文件”/“导出预览”,在“保存类型”中选择“HTML和图像”。

7. 在Dreamweaver中,单击“Fireworks HTML”按钮,选择之前导出的html文件即可。

8. 最终的效果:
