搜狗手机输入法2.0 | 搜狗手机输入
580 2023-07-08 17:08:19
Dreamweaver表单对象:按钮、复选框、单选按钮
表单对象中表单按钮、复选框和单选按钮的插入的具体步骤如下:
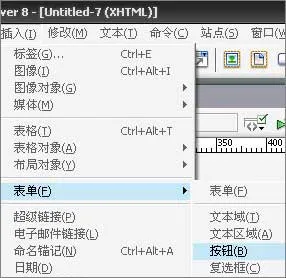
三者都是点击“插入”-“表单”-“按钮”/“复选框”/“单选按钮”,如下图所示。
弹出“输入标签辅助功能属性”,都点击“确定”按钮即可。如下图所示。

按钮的属性面板,如下图所示。

按钮名称:分配按钮的名称。“提交”和“重置”是两个保留名称,“提交”通知表单将表单数据提交给处理应用程序或脚本,“重置”将所有表单域重置为原始值。 值:输入按钮上显示的文本。 动作:确定单击该按钮时发生的操作。
复选框的属性面板,如下图所示。

复选框名称:输入复选框的名称。 选定值:输入复选框选中时的取值,该值会被传送给服务器端应用程序,但不会在表单域中显示。 初始状态:设置加载到浏览器中时,复选框是否处于选中状态。有已勾选和未选中两项。 单选按钮的属性面板如下图所示。

单选按钮:输入单选项的名称,该名称在表单域中必须唯一。 选定值:输入选中单选项时的取值,用于数据的提取。 初始状态:设置加载到浏览器中首次载入表单时单选项的选中状态。