islide tools怎么用-islide tools
747 2022-11-29 17:14:13
怎么使用mockplus的菜单栏组件呢?其实很简单,下面小编就和大家一起分享mockplus菜单栏组件的使用教程,有需要的朋友可以拉埃看看这篇文章哦,希望可以对大家有所帮助。
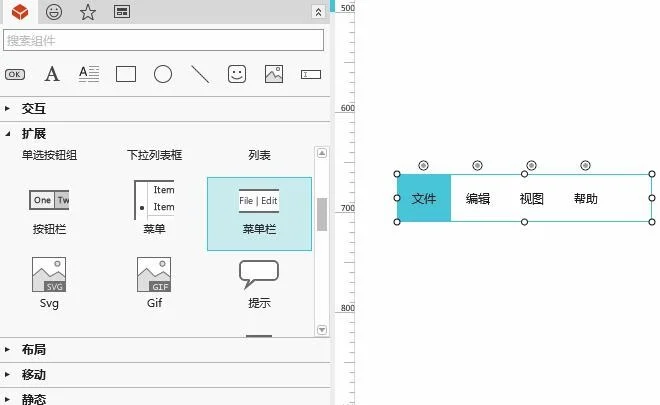
添加菜单栏组件

编辑组件内容
双击菜单栏组件可进行编辑,其中的英文逗号起分隔作用,被隔开的文字分别表示不同的按钮。

选中菜单栏组件,在右侧属性面板上,可以设置菜单栏组件的样式、大小、边框等属性。

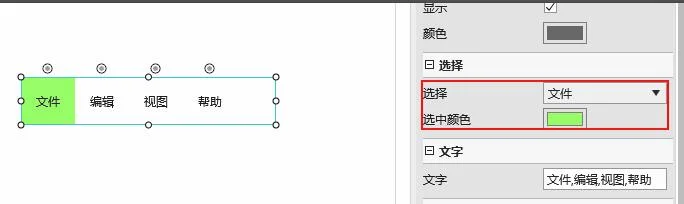
重要属性
设置“选择”属性可以更改菜单栏组件的默认选中项,并且“颜色”属性可以改变默认选中项的背景颜色。

设置交互
菜单栏主要是和内容面板配合使用,来切换页面中的内容。
以上就是小编分享的mockplus菜单栏组件的使用教程,还不会的朋友可以来学习一下哦。